เนื้อหาของบทความนี้จะเกี่ยวกับrestaurant building clipart หากคุณกำลังมองหาrestaurant building clipartมาสำรวจกันกับPop Asiaในหัวข้อrestaurant building clipartในโพสต์Complete Responsive Food / Restaurant Website Design Using HTML / CSS / JAVASCRIPT – From Scratchนี้.
สารบัญ
ภาพรวมของข้อมูลที่เกี่ยวข้องเกี่ยวกับrestaurant building clipartในComplete Responsive Food / Restaurant Website Design Using HTML / CSS / JAVASCRIPT – From Scratchล่าสุด
ที่เว็บไซต์Pop Asiaคุณสามารถอัปเดตข้อมูลอื่นที่ไม่ใช่restaurant building clipartเพื่อความรู้ที่เป็นประโยชน์มากขึ้นสำหรับคุณ ที่เพจPopAsia เราอัปเดตข่าวสารใหม่และแม่นยำสำหรับผู้ใช้เสมอ, ด้วยความหวังว่าจะมอบคุณค่าที่ละเอียดที่สุดให้กับคุณ ช่วยให้คุณบันทึกข้อมูลที่ถูกต้องที่สุดบนอินเทอร์เน็ต.
การแบ่งปันบางส่วนที่เกี่ยวข้องกับหมวดหมู่restaurant building clipart
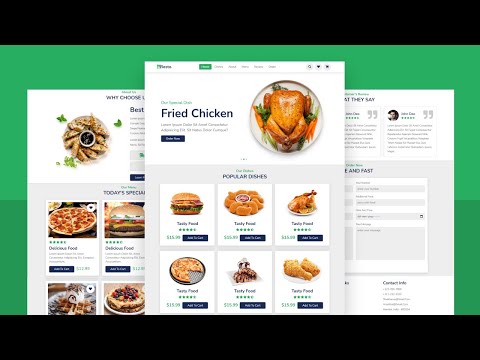
วิธีการออกแบบเว็บไซต์อาหาร / ร้านอาหารที่ตอบสนองได้อย่างสมบูรณ์โดยใช้ html css และ vanilla javascript สร้างเทมเพลตการออกแบบเว็บไซต์อาหารออนไลน์ที่ตอบสนองได้อย่างสมบูรณ์โดยใช้ html css และ vanilla javascript ทีละขั้นตอน คุณสมบัติหลักของเว็บไซต์นี้คือ: ✔ ส่วนหัว / navbar ที่ตอบสนองพร้อมเอฟเฟกต์แถบเมนูสลับและไอคอนแถบค้นหาและ scrollspy ✔ส่วนหน้าแรกที่ตอบสนองด้วยแถบเลื่อนแบบสัมผัสโดยใช้ swiper.js ✔ส่วนการ์ดจานตอบสนองโดยใช้กริด ✔ตอบสนองเกี่ยวกับส่วนโดยใช้ flexbox ✔ส่วนการ์ดเมนูตอบสนองโดยใช้กริด ✔ส่วนการตรวจสอบที่ตอบสนองด้วยแถบเลื่อนแบบสัมผัสโดยใช้ swiper.js ✔ส่วนแบบฟอร์มคำสั่งซื้อที่ตอบสนอง ✔ส่วนท้ายตอบสนองโดยใช้กริด Buy Me A Coffee : * รหัสแหล่งที่มา * ดาวน์โหลดรหัสแหล่งที่มาจาก GOOGLE DRIVE (รวมรูปภาพ): ลิงก์ swiper.js: แบบอักษรน่ากลัว cdn ลิงก์: แบบอักษรของ Google: รูปภาพมาจาก freepik: ใหม่สำหรับช่องของฉัน สมัครรับข้อมูลตอนนี้และดูสิ่งเพิ่มเติมเช่น สิ่งนี้: การประทับเวลา: 0:00 สาธิต 4:52 โครงสร้างไฟล์ 5:47 ส่วนหัว ส่วน 15:57 แถบค้นหา 21:53 หน้าแรก ส่วนอาหาร 30:42 ส่วน 38:27 เกี่ยวกับส่วน 43:57 เมนู ส่วน 51:36 รีวิว ส่วน 57: 31 ส่วนที่สั่ง 1:04:56 ส่วนท้าย 1:10:27 scrollspy 1:13:46 ตัวโหลด 1:16:21 การสาธิตขั้นสุดท้าย #FrontEnd #FoodWebsite #CompleteWebsite
รูปภาพบางส่วนที่เกี่ยวข้องกับหมวดหมู่เกี่ยวกับrestaurant building clipart

นอกจากการหาข่าวเกี่ยวกับบทความนี้แล้ว Complete Responsive Food / Restaurant Website Design Using HTML / CSS / JAVASCRIPT – From Scratch ติดตามบทความเพิ่มเติมได้ที่ด้านล่าง
คลิกที่นี่เพื่อดูข้อมูลเพิ่มเติม
ข้อมูลบางส่วนที่เกี่ยวข้องกับrestaurant building clipart
#Complete #Responsive #Food #Restaurant #Website #Design #HTML #CSS #JAVASCRIPT #Scratch.
responsive website design step by step,Responsive Website Design Tutorial,how to make responsive website using html css,build a Complete Responsive Website,Design A Complete Responsive Website From Scratch,HTML CSS Responsive Web Design,responsive bootstrap website,html5,css3,how to make a bootstrap website,bootstrap website from scratch,javascript,food website,restaurant website,complete responsive website,how to make website,how to build a website,create a website.
Complete Responsive Food / Restaurant Website Design Using HTML / CSS / JAVASCRIPT – From Scratch.
restaurant building clipart.
หวังว่าบางค่าที่เราให้ไว้จะเป็นประโยชน์กับคุณ ขอบคุณมากสำหรับการดูเนื้อหาrestaurant building clipartของเรา

Plz add sound it make more clear
In chrome the website is not getting displayed as it was what should i do??
Gud work
Awesome!
Thank you Sir. I watched this video when it came out, and since then I have learned that restaurants are very happy to pay for a website that will bring more customers
hello can you update your file please, because i try its not responsive and some problem at slide swiper content, not like yours sir…
can someone tell me how to "fast copy paste" like 6:16 (sorry for my bad english)
Excelent!
What program are you using help please
where do i get icons and pictures
I'm having an error message with the "swiper" in the script. The console gives me "Swiper is not define" and if i change the name they Say, "swiper is not a constructor"
What to day please?
great job
Hi,this souce code is free to use for my project?
How I cantrol web
Sir How to connect database..??
can someone tell me how to make swiper responsive?
Can I sell these sites ?
eu posso vender estes sites ?
Perfect!
sir plz give some website ideas using bootstrap
I made the tutorial as the basis for my restaurant website. However, in mobile resolution, the menu doesn't reduce enough and I have to scroll sideways to get to the pages menu. Has anyone solved a similar problem using this tutorial?
If someone orders by visiting our shopping website, then how will we know that someone has ordered on our website?
Great
Can anyone explain me please …
How these navbar icon comes ….
Only by class name fas fa fas fa …..
what program are you using
Sir, thanks for your vid but the arrow function inside script aren't working for me for some reason… And the button are not responsive on click, can u pls suggest an alternative about how to do it using normal js. Pls kindly help